An Introduction to HTML
Day 2 : 60 Days Of Full Stack Web Development Challenge
What Is HTML:
HTML is the foundational language of all content on the web. Let's get familiar with it.The Full Form Of HTML Is Hypertext Markup Langauge.To better understand what HTML is, let's break down the acronym.
Hypertext: HyperText simply means "Text within Text." A text has a link within it, is a hypertext.In short, a page that links to other pages. Whenever you click on a link which brings you to a new webpage, you have clicked on a hypertext. HyperText is a way to link two or more web pages (HTML documents) with each other.
Markup Langauge : A markup language is a computer language that is used to apply layout and formatting conventions to a text document. Markup language makes text more interactive and dynamic. It can turn text into images, tables, links, etc.
What Is Web Pages:
A web page is a document which is commonly written in HTML and translated by a web browser. A web page can be identified by entering an URL. A Web page can be of the static or dynamic type. With the help of HTML only, we can create static web pages. Hence, HTML is a markup language which is used for creating attractive web pages with the help of styling, and which looks in a nice format on a web browser. An HTML document is made of many HTML tags and each HTML tag contains different content.
Structure Of HTML :
An HTML Document is mainly divided into two parts:
Head : This contains the information about the HTML document. For Example, the Title of the page, version of HTML, Meta Data, etc.
Body : This contains everything you want to display on the Web Page.
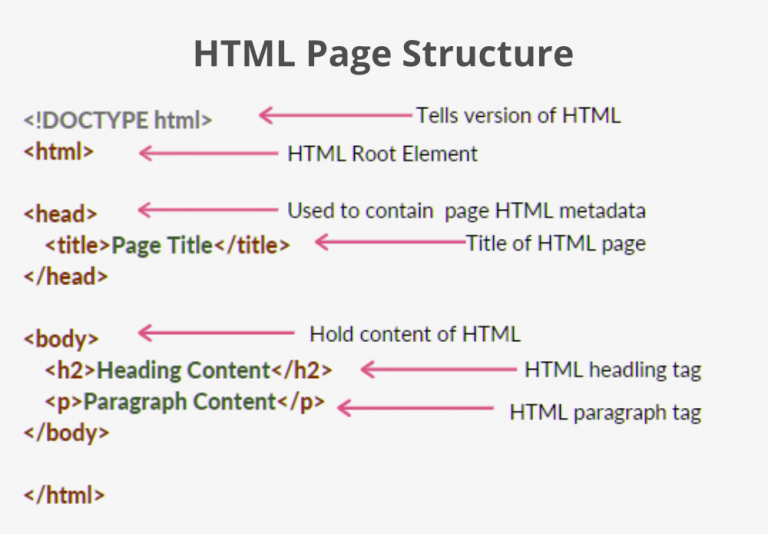
The basic structure of an HTML page is shown below. It contains the essential building-block elements (i.e. doctype declaration, HTML, head, title, and body elements) upon which all web pages are created.

<!DOCTYPE html>: This is the document type declaration (not technically a tag). It declares a document as being an HTML document. The doctype declaration is not case-sensitive.
<html>: This is called the HTML root element. All other elements are contained within it.
<head> – The head tag contains the “behind the scenes” elements for a webpage. Elements within the head aren’t visible on the front end of a webpage. HTML elements used inside the <head> element include:
<style> – This HTML tag allows us to insert styling into our web pages and make them appealing to look at with the help of CSS.
<title> – The title is what is displayed on the top of your browser when you visit a website and contains the title of the webpage that you are viewing.
<script> – This tag is used to add functionality to the website with the help of JavaScript.
<meta> – This tag encloses the metadata of the website that must be loaded every time the website is visited. For eg:- the metadata charset allows you to use the standard UTF-8 encoding on your website. This in turn allows the users to view your webpage in the language of their choice. It is a self-closing tag.
<link> – The ‘link’ tag is used to tie together HTML, CSS, and JavaScript. It is self-closing.
<body> – The body tag is used to enclose all the visible content of a webpage. In other words, the body content is what the browser will show on the front end.
An HTML document can be created using an HTML Text Editer. Save the text file using the “.html” or “.htm” extension. Once saved as an HTML document, the file can be opened as a webpage in the browser.
Why learn HTML? :
It is a simple markup language. Its implementation is easy.
It is used to create a website.
Helps in developing fundamentals about web programming.
Boost professional career.
HTML History :
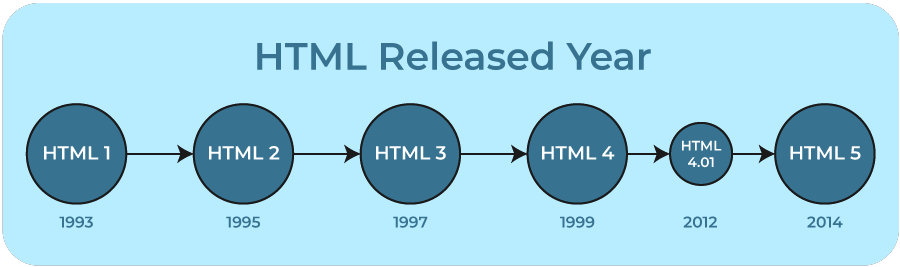
HTML was created by Tim Berners-Lee in 1991.
The first-ever version of HTML was HTML 1.0, but the first standard version was HTML 2.0, published in 1995.
Currently, we are using HTML5, which is the latest and most recent version of HTML.
HTML Released Year :

Advantages of HTML:
HTML is used to build websites.
It is supported by all browsers.
It can be integrated with other languages like CSS, JavaScript, etc.
Disadvantages of HTML:
HTML can only create static web pages. For dynamic web pages, other languages have to be used.
A large amount of code has to be written to create a simple web page.
The security feature is not good.
What are the uses of HTML?
Creating web page.
Integrating CSS and JavaScript
Accessing web content
Semantic markup
Cross-platform compatibility
Simple Example:
<!DOCTYPE>
<html>
<head>
<title>First Code</title>
</head>
<body>
<h1>Aditya Rajendra Gadhave</h1>
<p>Enthusiastic Computer Engineering Undergraduate Student.</p>
</body>
</html>
Output:

Conclusion :
HTML is a very important language as it is widely used in creating websites. Most of the websites are built using HTML5 (the latest version of HTML).his introduction to HTML gives a brief overview of what HTML is and teaches HTML basics. This guide will help you understand the workings of HTML and explain it with examples.
What's next?
Tomorrow I will introduce HTMl Element ,Tags ,Lists.