How to create a REST API with Node.js and Express
Day 45 of 60 :Create a REST API with Node.js and Express
What is REST architecture?
REST stands for REpresentational State Transfer.
REST is a well known software architectural style.
It defines how the architecture of a web application should behave.
It is a resource based architecture where everything that the REST server hosts, (a file, an image, or a row in a table of a database), is a resource, having many representations.
REST was first introduced by Roy Fielding in 2000.
REST recommends certain architectural constraints.
Uniform interface
Statelessness
Client-server
Cacheability
Layered system
Code on demand
These are the advantages of REST constraints −
Scalability
Simplicity
Modifiability
Reliability
Portability
Visibility
Creating RESTful API for A Library:
Consider we have a JSON based database of users having the following users in a file users.json:
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}
Our API will expose the following endpoints for the clients to perform CRUD operations on the users.json file, which the collection of resources on the server.
| Sr.No. | URI | HTTP Method | POST body | Result |
| 1 | / | GET | empty | Show list of all the users. |
| 2 | / | POST | JSON String | Add details of new user. |
| 3 | /:id | DELETE | JSON String | Delete an existing user. |
| 4 | /:id | GET | empty | Show details of a user. |
| 5 | /:id | PUT | JSON String | Update an existing user |
List Users:
Let's implement the first route in our RESTful API to list all Users using the following code in a index.js file
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
res.end( data );
});
})
var server = app.listen(5000, function () {
console.log("Express App running at http://127.0.0.1:5000/");
})
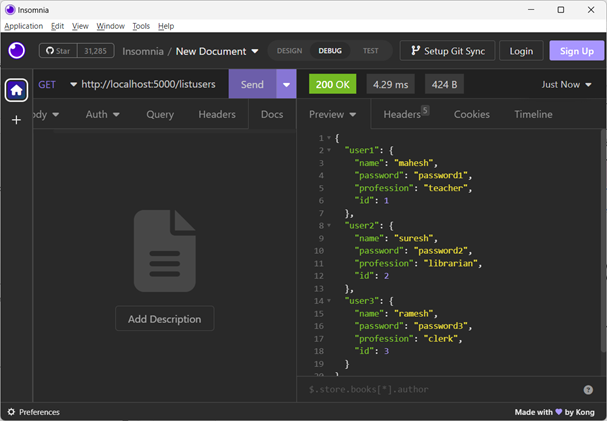
To test this endpoint, you can use a REST client such as Postman or Insomnia. In this chapter, we shall use Insomnia client.
Run index.js from command prompt, and launch the Insomnia client.
Choose GET methos and enter localhost:5000 URL.
The list of all users from users.json will be displayed in the Respone Panel on right.

You can also use CuRL command line tool for sending HTTP requests. Open another terminal and issue a GET request for the above URL.
C:\Users\mlath>curl http://localhost:5000/
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}
Show Detail :
Now we will implement an API endpoint /:id which will be called using user ID and it will display the detail of the corresponding user.
Add the following method in index.js file −
pp.get('/:id', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = users["user" + req.params.id]
res.end( JSON.stringify(user));
});
})
In the Insomnia interface, enter http://localhost:5000/2 and send the request.

You may also use the CuRL command as follows to display the details of user2 −
C:\Users\mlath>curl http://localhost:5000/2
{"name":"suresh","password":"password2","profession":"librarian","id":2}
Add User :
Following API will show you how to add new user in the list. Following is the detail of the new user. As explained earlier, you must have installed body-parser package in your application folder.
var bodyParser = require('body-parser')
app.use( bodyParser.json() );
app.use(bodyParser.urlencoded({ extended: true }));
app.post('/', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = req.body.user4;
users["user"+user.id] = user
res.end( JSON.stringify(users));
});
})
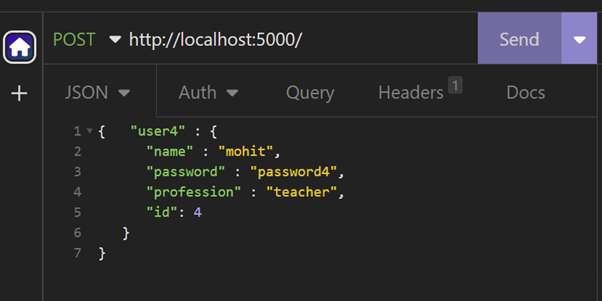
To send POST request through Insomnia, set the BODY tab to JSON, and enter the the user data in JSON format as shown

You will get a JSON data of four users (three read from the file, and one added)
{
"user1": {
"name": "mahesh",
"password": "password1",
"profession": "teacher",
"id": 1
},
"user2": {
"name": "suresh",
"password": "password2",
"profession": "librarian",
"id": 2
},
"user3": {
"name": "ramesh",
"password": "password3",
"profession": "clerk",
"id": 3
},
"user4": {
"name": "mohit",
"password": "password4",
"profession": "teacher",
"id": 4
}
}
Delete user :
The following function reads the ID parameter from the URL, locates the user from the list that is obtained by reading the users.json file, and the corresponding user is deleted.
app.delete('/:id', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
var id = "user"+req.params.id;
var user = data[id];
delete data[ "user"+req.params.id];
res.end( JSON.stringify(data));
});
})
Choose DELETE request in Insomnia, enter http://localhost:5000/2 and send the request. The user with ID=3 will be deleted, the remaining users are listed in the response panel

Output
{
"user1": {
"name": "mahesh",
"password": "password1",
"profession": "teacher",
"id": 1
},
"user2": {Output
"name": "suresh",
"password": "password2",
"profession": "librarian",
"id": 2
}
}
Update user :
The PUT method modifies an existing resource with the server. The following app.put() method reads the ID of the user to be updated from the URL, and the new data from the JSON body.
app.put("/:id", function(req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var id = "user"+req.params.id;
users[id]=req.body;
res.end( JSON.stringify(users));
})
})
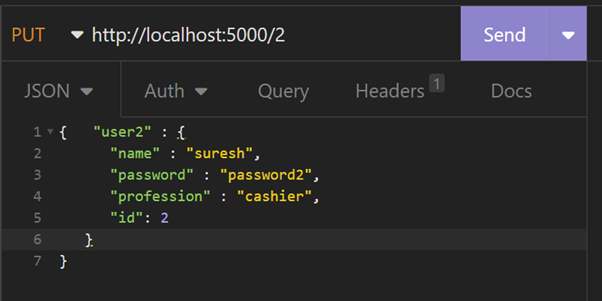
In Insomnia, set the PUT method for localhost:5000/2 URL.

The response shows the updated details of user with ID=2
{
"user1": {
"name": "mahesh",
"password": "password1",
"profession": "teacher",
"id": 1
},
"user2": {
"name": "suresh",
"password": "password2",
"profession": "Cashier",
"id": 2
},
"user3": {
"name": "ramesh",
"password": "password3",
"profession": "clerk",
"id": 3
}
}
Here is the complete code for the Node.js RESTFul API −
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser')
app.use( bodyParser.json() );
app.use(bodyParser.urlencoded({ extended: true }));
app.get('/', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
res.end( data );
});
})
app.get('/:id', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = users["user" + req.params.id]
res.end( JSON.stringify(user));
});
})
var bodyParser = require('body-parser')
app.use( bodyParser.json() );
app.use(bodyParser.urlencoded({ extended: true }));
app.post('/', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = req.body.user4;
users["user"+user.id] = user
res.end( JSON.stringify(users));
});
})
app.delete('/:id', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
var id = "user"+req.params.id;
var user = data[id];
delete data[ "user"+req.params.id];
res.end( JSON.stringify(data));
});
})
app.put("/:id", function(req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var id = "user"+req.params.id;
users[id]=req.body;
res.end( JSON.stringify(users));
})
})
var server = app.listen(5000, function () {
console.log("Express App running at http://127.0.0.1:5000/");
})
