Designing With HTML Tags And Element
Day 3 : 60 Days Of Full Stack Web Development Challenge
What Is HTML Tag :
HTML tags are like keywords which defines that how web browser will format and display the content. With the help of tags, a web browser can distinguish between an HTML content and a simple content.
HTML tags contain three main parts:
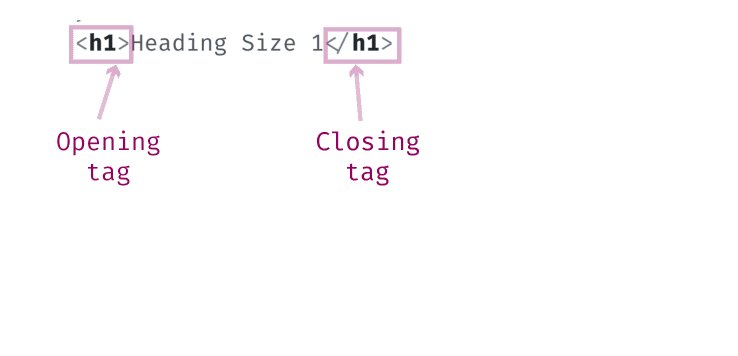
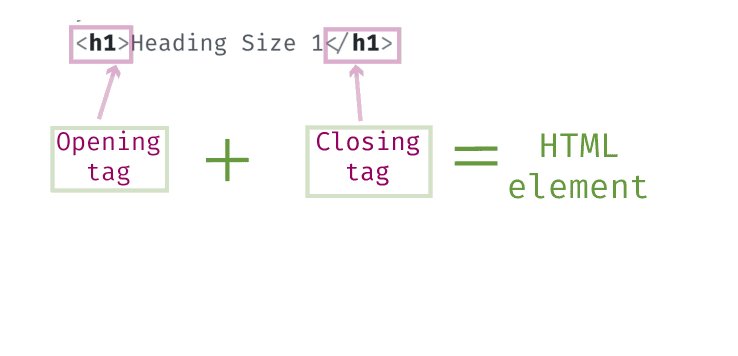
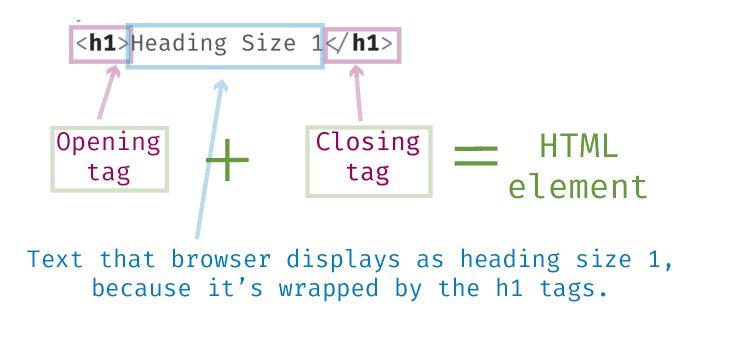
Opening tag
Content
Closing Tag
When a web browser reads an HTML document, browser reads it from top to bottom and left to right. HTML tags are used to create HTML documents and render their properties
Each HTML tags have different properties:
All HTML tags must enclosed within < > these brackets.
Every tag in HTML perform different tasks.
If you have used an open tag <tag>, then you must use a close tag </tag> (except some tags)
Syntax :
<tag> content </tag>

Some HTML tags are not closed :
<br> Tag: br stands for break line, it breaks the line of the code.
<hr> Tag: hr stands for Horizontal Rule. This tag is used to put a line across the webpage.
Basic Tags:

Heading Tag:
The
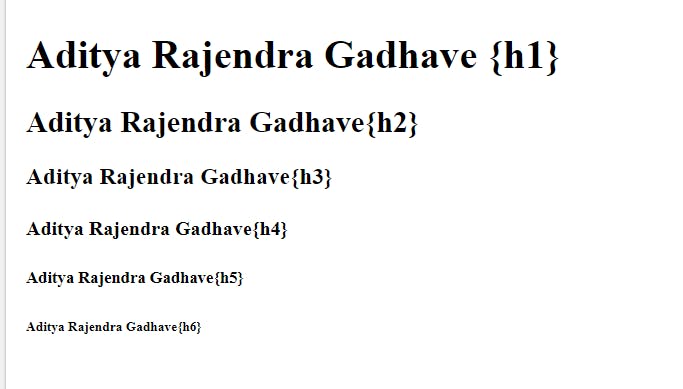
<h1>to<h6>tags are used to define HTML headings.<h1>defines the most important heading.<h6>defines the least important heading.
Exapmle:
Output:

HTML Lists:
HTML Lists are used to specify lists of information. All lists may contain one or more list elements. There are three different types of HTML lists:
Ordered List or Numbered List (ol)
Unordered List or Bulleted List (ul)
Description List or Definition List (dl)
Ordered List or Numbered List (ol) :
In the ordered HTML lists, all the list items are marked with numbers by default. It is known as numbered list also. The ordered list starts with <ol> tag and the list items start with <li> tag.
Example:
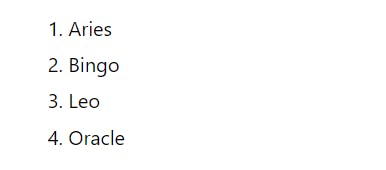
<ol> <li>Aries</li> <li>Bingo</li> <li>Leo</li> <li>Oracle</li> </ol>Output :

Unordered List or Bulleted List (ul) :
In HTML Unordered list, all the list items are marked with bullets. It is also known as bulleted list also. The Unordered list starts with <ul> tag and list items start with the <li> tag.
Example:
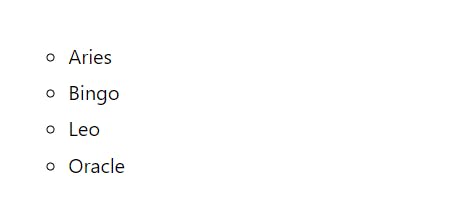
<ul> <li>Aries</li> <li>Bingo</li> <li>Leo</li> <li>Oracle</li> </ul>Output :

Description List or Definition List (dl) :
HTML Description list is also a list style which is supported by HTML and XHTML. It is also known as definition list where entries are listed like a dictionary or encyclopedia.The definition list is very appropriate when you want to present glossary, list of terms or other name-value list.
The HTML definition list contains following three tags:
<dl> tag defines the start of the list.
<dt> tag defines a term.
<dd> tag defines the term definition (description).
Example:
<dl>
<dt>BE College</dt>
<dd>-Pimpri Chinchawad College Of Engineering Pune.</dd>
<dt>Diploma College</dt>
<dd>-Government Polytechnic Awasari,Pune</dd>
<dt>SSC School</dt>
<dd>-Shri Janai High School Rajale.</dd>
</dl>
Output:

HTML Image :
HTML img tag is used to display image on the web page.
HTML img tag is an empty tag that contains attributes only.
closing tags are not used in HTML image element.
Syntax :
<!DOCTYPE>
<html>
<body>
<h2>HTML Image Example</h2>
<img src="good-morning.jpg" alt="Good Morning Friends"/>
</body>
</html>
Output:

Attributes Of Img Tag:
1) src
It is a necessary attribute that describes the source or path of the image. It instructs the browser where to look for the image on the server.
The location of image may be on the same directory or another server.
2) alt
The alt attribute defines an alternate text for the image, if it can't be displayed. The value of the alt attribute describe the image in words. The alt attribute is considered good for SEO prospective.
3) width
It is an optional attribute which is used to specify the width to display the image. It is not recommended now. You should apply CSS in place of width attribute.
4) height
It h3 the height of the image. The HTML height attribute also supports iframe, image and object elements. It is not recommended now. You should apply CSS in place of height attribute.
HTML <a> Tag :
The <a> tag defines a hyperlink, which is used to link from one page to another.The most important attribute of the <a> element is the href attribute, which indicates the link's destination.
By default, links will appear as follows in all browsers:
An unvisited link is underlined and blue
A visited link is underlined and purple
An active link is underlined and red
Syntax:
<a href = "..........."> Link Text </a>
What's next?
Tomorrow I will introduce HTMl Inline And Block Element ,Span Tag , Hr Tag , Sub & Sup Tag, Semantic Tags,HTML Entities.
