Understanding CSS Color Properties
Day 10 : 60 Days Of Full Stack Web Development Challenge
CSS Color property:
The color property in CSS is used to set the color of HTML elements.
This property is used to set the background color or the font color of an element.
In CSS, we use color values for specifying the color.
We can also use this property for the border-color and other decorative effects.
We can define the color of an element by using the following ways:
RGB format.
RGBA format.
Hexadecimal notation.
HSL.
HSLA.
Built-in color.
1)RGB format.
RGB format is the short form of 'RED GREEN and BLUE'.
RGB format is used for defining the color of an HTML element simply by specifying the values of R, G, B .
Range of 0 to 255.
The color values in this format are specified by using the rgb() property.
This property allows three values that can either be in percentage or integer (range from 0 to 255).
This property is not supported in all browsers.
Syntax :
color: rgb(R, G, B);
Diagram:

2)RGBA format.
It is almost similar to RGB format except that RGBA contains A (Alpha) that specifies the element's transparency.
The value of alpha is in the range 0.0 to 1.0.
0.0 is for fully transparent.
1.0 is for not transparent.
Syntax
color:rgba(R, G, B, A);
3)Hexadecimal notation:
Hexadecimal can be defined as a six-digit color representation.
This notation starts with the # symbol followed by six characters .
Characters ranges from 0 to F.
In hexadecimal notation, the first two digits represent the red (RR) color value.
Next two digits represent the green (GG) color value
Tthe last two digits represent the blue (BB) color value.
The black color notation in hexadecimal is #000000.
and the white color notation in hexadecimal is #FFFFFF.
Some of the codes in hexadecimal notation are #FF0000, #00FF00, #0000FF, #FFFF00, and many more.
Syntax:
color:#(0-F)(0-F)(0-F)(0-F)(0-F)(0-F);
4)Short Hex codes
It is a short form of hexadecimal notation in which every digit is recreated to arrive at an equivalent hexadecimal value.
For example, #7B6 becomes #77BB66 in hexadecimal.
The black color notation in short hex is #000.
The white color notation in short hex is #FFF.
Some of the codes in short hex are #F00, #0F0, #0FF, #FF0, and many more.
5)HSL:
It is a short form of Hue, Saturation, and Lightness.
Hue: It can be defined as the degree on the color wheel from 0 to 360. 0 represents red, 120 represents green, 240 represents blue.
Saturation: It takes value in percentage in which 100% represents fully saturated, i.e., no shades of gray, 50% represent 50% gray, but the color is still visible, and 0% represents fully unsaturated, i.e., completely gray, and the color is invisible.
Lightness: The lightness of the color can be defined as the light that we want to provide the color in which 0% represents black (there is no light), 50% represents neither dark nor light, and 100% represents white (full lightness).
Syntax
color:hsl(H, S, L);
6)HSLA :
It is entirely similar to HSL property, except that it contains A (alpha) that specifies the element's transparency.
The value of alpha is in the range 0.0 to 1.0
0.0 indicates fully transparent
1.0 indicates not transparent.
Syntax
color:hsla(H, S, L, A);
7)Built-in color:
As its name implies built-in color means the collection of previously defined colors that are used by using a name such as red, blue, green, etc.
Syntax
color: color-name;
list of built-in colors along with their decimal and hexadecimal values.
| S.no. | Color name | Hexadecimal Value |
| 1. | Red | #FF0000 |
| 2. | Orange | #FFA500 |
| 3. | Yellow | #FFFF00 |
| 4. | Pink | #FFC0CB |
| 5. | Green | #008000 |
| 6. | Violet | #EE82EE |
| 7. | Blue | #0000FF |
| 8. | Aqua | #00FFFF |
| 9. | Brown | #A52A2A |
| 10. | White | #FFFFFF |
| 11. | Gray | #808080 |
| 12. | Black | #000000 |
Example:
<html>
<head>
<title>CSS hsl color property</title>
<style>
h1{
text-align:center;
}
#rgb{
color:rgb(255,0,0);
}
#rgba{
color:rgba(255,0,0,0.5);
}
#hex{
color:#EE82EE;
}
#short{
color: #E8E;
}
#hsl{
color:hsl(0,50%,50%);
}
#hsla{
color:hsla(0,50%,50%,0.5);
}
#built{
color:green;
}
</style>
</head>
<body>
<h1 id="rgb">
Hello World. This is RGB format.
</h1>
<h1 id="rgba">
Hello World. This is RGBA format.
</h1>
<h1 id="hex">
Hello World. This is Hexadecimal format.
</h1>
<h1 id="short">
Hello World. This is Short-hexadecimal format.
</h1>
<h1 id="hsl">
Hello World. This is HSL format.
</h1>
<h1 id="hsla">
Hello World. This is HSLA format.
</h1>
<h1 id="built">
Hello World. This is Built-in color format.
</h1>
</body>
</html>
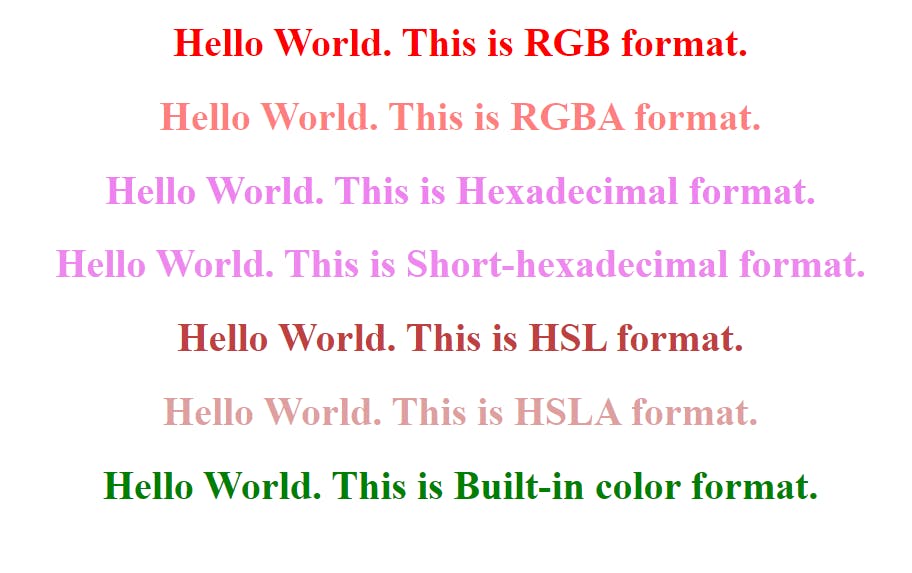
Output:

A comparison between Color keyword, RGB, and HSL :
When it comes to defining colors in CSS, there are several options available to web developers: color keyword, RGB, and HSL, to mention a few. Each method has its benefits and disadvantages, and using one over another solely depends on the specific use case and your personal preference.
| Comparison Keyword | Color Keyword or Named Color | RGB | HSL |
| Definition | Color keywords are predefined color names in CSS, such as red, blue, green, etc. | RGB (Red, Green, Blue) is a color model that combines red, green, and blue light to create a range of colors. | HSL (Hue Saturation Lightness) is a color model that uses hue, saturation, and lightness to create colors. |
| Syntax | color:red;color:#F00; | color:rgb(255,0,0);color:rgba(255,0,0,1); | color:hsl(0,100%,50%);color:hsla(0,100%,50%,1); |
| Color Range | Limited to 147 named colors | Wide range of colors | Wide range of colors |
| Color Adjustment | Simple to use, but limited in terms of color options | Wide range of color options with fine-tuned control over the red, green, and blue components | Offers a more intuitive way of defining colors, and control over the hue, saturation, and lightness values |
| Usage | When a specific color is needed, and the color options are limited | When fine-tuned control over the colors is needed | When defining colors in a more intuitive way is desired, and the color range is sufficient |
Browser Support :
Modern browsers like Google Chrome, Mozilla Firefox, Apple Safari, and Microsoft Edge support most color schemes.
Older versions of Internet Explorer might be the only exception because they might not fully support some of the most recent color schemes, including RGBa and HSLa.
The previous color techniques(hex values, named colors) are still usable in these circumstances and are well-supported even by outdated browsers.
Testing your designs in multiple browsers is always a good idea to ensure they display as intended.
Conclusion :
This article explores various color models and their representation, as well as the pros and cons of each. We delve into five commonly used methods for defining colors in CSS.Feel free to leave any comments or questions below. If you found this article informative, please share it with your network. Thank you.
What Next ?
Basic Css Properties.
